Banyak cara untuk dapat mempercantik halaman atau design website, salah satunya adalah dengan memasang slideshow. Slideshow adalah rangkaian gambar yang dirangkai untuk ditampilkan yang mana dalam beberapa saat bisa bergantian dengan efek tertentu. Disini saya menggunakan slideshow dari SmartSlider karena selain gratis memiliki banyak fitur dari SmartSlider tersebut. Bagi yang belum punya tidak masalah, ikuti langkah demi langkah hingga artikel ini selesai.
Baca Juga : Membuat Tema Wordpress Dari Nol Lengkap
Tanpa basa basi langsung saja ke pembahasan :
Download Dan Aktifkan Smart Slider
1. Pertama login dahulu ke wp-admin wordpress agan.
2. Klik Plugin, kemudian klik Tambah Baru
3. Ketikan Smart Slider di kotak Cari Plugin
4. Kemudian pilih install sekarang pada Smart Slider 3
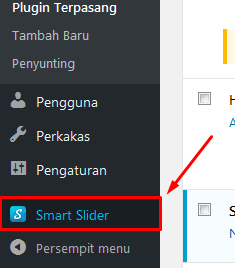
5. Setelah terinstall, maka aktifkan Smart Slider. Caranya terlebih dahulu pergi ke
Plugin → Plugin Terpasang. Setelah masuk pada Plugin Terpasang, klik aktifkan pada
Smart Slider 3.
Setelah di aktifkan maka plugin siap untuk digunakan. Langkah selanjutnya adalah membuat slide show nya agar dapat menampilkan gambar pilihan agan di wordpress.
Cara Membuat atau Mengisi Slide Show Di Smart Slider 3
1. Klik pada menu Smart Slider
2. Lalu klik New Slider
3. Namai slider terserah agan, tentukan panjang dan tinggi slider, serta tentukan jenis
slider di preset. Default adalah slider basic nya serta tipe ini akan tampil sesuai tinggi
dan panjang yang agan atur. Full Width adalah tipe slider jika agan gunakan slider tersebut
akan menyesuaikan panjang dari layar atau tampilan web. Setelah terisi semua maka klik create .
4. Klik Add Slide untuk menambah gambar/postingan/video yang ingin agan tampilkan
pada slide . Disini kita akan menampilkan gambar saja, maka pilih yang Image.
5. Pilih Tab unggah berkas jika ingin meng upload. Jika agan ingin mengunggah gambar
pastikan gambar tersebut tidak lebih dari 2Mb .
6. Setelah agan mengupload gambar, kemudian klik save untuk menyimpan slide show agan.
7. Terkadang meskipun kita sudah mengatur ukuran slide show tersebut diatas, masih saja
ukuran nya berubah atau slide show bisa memenuhi layar. Jangan khawatir ini disebabkan
ukuran gambar agan yang kebesaran, pastikan ukuran panjang x lebar piksel gambar sesuai
dengan ukuran yang agan inginkan, serta pastikan ukuran panjang x lebar piksel gambar
slide sesuai dengan ukuran pada slide show yang dibuat.
8. Untuk membatasi lebar atau panjang maksimum dan minimum, agan dapat mengeklik
tombol size .
9. Kemudian scroll ke bawah, dan ganti slider height dan maximum slide width
sesuai keinginan agan.
10. Save
Slide show sudah terbuat. Setelah membuat slide show nya namun Slideshow tersebut belum tampil di wordpress agan. Itu karena kita belum memasang kodenya ke tema wordpress agan.
Cara Memasang Kode Slide Show Di Tema Wordpress
1. Kita mulai dari awal, dari tampilan dashboard di wp-admin wordpress agan.
2. Kemudian klik Smart Slider
3. Klik slide agan, disini saya mempunyai slide bernama mada. Jadi slide itu yang saya gunakan.
4. Scroll ke bawah, maka agan akan menemui PHP code. Copy semua kode tersebut.
5. Letakkan pada tema agan. Disini saya akan memberikan contoh meletakkan kode nya
di tema Twenty Sixteen (Tema Bawaan). Buka directory root web agan, karena di sini saya
menggunakan server localhost (belum saya hosting) maka
buka alamat C:\xampp\htdocs\wordpress\wp-content\themes\twentysixteen
6. Kemudian pilih halaman yang ingin agan edit, disini saya akan meletakkan kode nya
di header. Jadi saya meletakkan di header.php . Pertama buka terlebih dahulu file header.php
dengan notepad ++ atau software text editor lain. Letakkan di baris yang paling bawah seperti ini :
7. Jika sudah jangan lupa disave, dan lihat tampilan web agan pada bagian header.
Bagikan
Cara Memasang SlideShow di Wordpress
4/
5
Oleh
Bayu Ambika























Silahkan berkomentar secara bijak dan sesuai dengan topik pembahasan ...
Untuk menyisipkan kode pendek, gunakan <i rel="code"> ... KODE ... </i>
Untuk menyisipkan kode panjang, gunakan <i rel="pre"> ... KODE ... </i>
Untuk menyisipkan gambar, gunakan <i rel="image"> ... URL GAMBAR ... </i>